Lista de etiquetas dirigidas al texto
*Titulos:
Los titulos son aquellas secciones que son relevantes para describir o inicializar un tema en HTML. Podemos tener tanto titulos principales como subtitulos en:
-Head
-Body
Titulos y subtitulos para tu página web, podemos escribir titulos siguiendo una gerarquia que va desde un titulos que van de h2 a h6, aunque los titulos tienen diferentes tamaño esto es solo apariencia pues se puede cambiar, su jerarquía se vasa en que tan importante sea el titulo.
| ESTRUCTURA DE CSS en titulos |
| Etiquetas |
Propiedades CSS |
Ejemplos |
| <h1></h1> Se utiliza para colocar un titulo de nivel 1. |
color:purple;
font-family:monospace;
text-align:center;
|
Hola |
| <h2></h2> Se utiliza para colocar un titulo de nivel |
|
Hola |
| <h3></h3> Se utiliza para colocar un titulo de nivel 3. |
|
Hola |
| <h4></h4>Se utiliza para colocar un titulo de nivel 4. |
|
Hola |
| <h5></h5> Se utiliza para colocar un título de nivel 5. |
|
Hola |
| <h6></h6< Se utiliza para colocar un titulo de nivel 6. |
|
Hola |

*Parrafos:
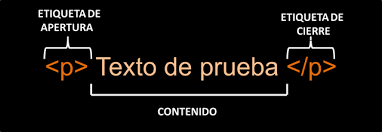
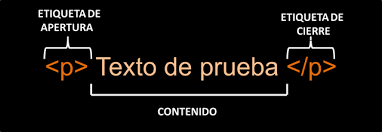
La etiqueta dirigida para crear parrafos en HTML es la etiqueta (p), recuerda que si deseas realizar varios parrafos tendras que insertar varias de estas etiquetas.
| ESTRUCTURA DE CSS en parrafos |
| Etiqueta |
Propiedades CSS |
Ejemplo |
| <p></p> Se utiliza para colocar un parrafo, el tamaño de este dependera de la caja padre en que se encuentre el parrafo puede ser tan largo como tan corto segun su contenedor. |
color:purple;
font-family:monospace;
text-align:rigth;
font-size:20px;
|
Hola mundo, mi nombre es Alondra |
 <i></i> Esta etiqueta se utiliza para colocar en cursiva algun texto o parrafo de nuestra pagina web.
<i></i> Esta etiqueta se utiliza para colocar en cursiva algun texto o parrafo de nuestra pagina web.
 <b></b> Se utiliza para colocar en negrita un texto o un parrafo de nuestra pagina web
<b></b> Se utiliza para colocar en negrita un texto o un parrafo de nuestra pagina web
 <u></u> Se utiliza para colocar en subrayado un texto, titulo o parrafo.
<u></u> Se utiliza para colocar en subrayado un texto, titulo o parrafo.

Listado de etiquetas dirigidas a objetos
*Estructuras:
Las etiquetas de estructuras son de tipo objeto ya que pueden ser redimensionadas tanto en ancho y en alto, estas etiquetas tambien se le conocen como cajas.
-Body
<header></header> Se utiliza para definir un encabezado de pagina.
 <nav></nav> Esta etiqueta esta dirigida al menu de navegacion del sitio web comunmente se encuentra dentro de la etiqueta header.
<nav></nav> Esta etiqueta esta dirigida al menu de navegacion del sitio web comunmente se encuentra dentro de la etiqueta header.
 <section></section>Los sitios Web estan compuestas por multiples paginas y cada pagina esta compuesta por un header y un numero indefinido de secciones en las que se tratan diferentes temas.
<section></section>Los sitios Web estan compuestas por multiples paginas y cada pagina esta compuesta por un header y un numero indefinido de secciones en las que se tratan diferentes temas.
 <article></article>Esta etiqueta es complementaria de la caja section utilizada para definir su parte, comunmente es situada el objeto mismo o la etiqueta div.
<article></article>Esta etiqueta es complementaria de la caja section utilizada para definir su parte, comunmente es situada el objeto mismo o la etiqueta div.
 <aside></aside> Esta etiqueta es de poco uso, se implementa cuando deseas agregar un apartado a tu sitio web como la publicidad lateral de las paginas comerciales.
<aside></aside> Esta etiqueta es de poco uso, se implementa cuando deseas agregar un apartado a tu sitio web como la publicidad lateral de las paginas comerciales.
 <footer></footer> Esta etiqueta se utiliza para colocar un pie de pagina.
<footer></footer> Esta etiqueta se utiliza para colocar un pie de pagina.
 <img></img> Se utiliza para insertar imagenes
<img></img> Se utiliza para insertar imagenes

Otras etiquetas para diseñar tu pagina Web.
*Listas ordenadas:
<ol></ol> Se utiliza para crear una lista ordenada, es decir con una numeracion.
<li></li> Esta etiqueta se utiliza para colocar los elementos de la lista.

*Listas desordenadas:
<ul></ul> Esta etiqueta se utiliza para crear una lista desordenada.
<li></li> Esta etiqueta se utiliza para colocar los elementos de la lista.

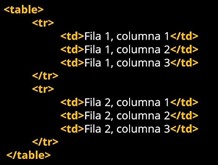
*Para crear tablas:
<table></table> Se utiliza para crear la estructura de la tabla.
<tr></tr> Se utiliza para crear filas.
<td></td> Se utiliza para crear columnas.
 <a></a< Se utiliza para crear un hipertexto.
<a></a< Se utiliza para crear un hipertexto.
Tabla de propiedades generales
| Lista de propiedades CSS |
| Texto |
Imagenes |
| color:###; Para aplicarle un color |
width:##px; Para editar el ancho de una imagen |
| font-size:###; Para darle un tamaño al texto |
heigth:##px; Se utiliza para darle un alto a una imagen |
| font-family:##; Sirve para darle una fuente a los textos, titulos, parrafos.
|
margin:auto; Se utiliza para cambiar de lugar. |
| text-align:##; Sirve para darle posicion al texto, parrafo, titulo. |
border:1px; Se utiliza para darles bordes a la imagen.
|
| background color:###; Sirve para |
Tabla de propiedades CSS aprendidas en el segundo periodo
| Lista de propiedades CSS |
| Display:flex; sirve para definir a nuestro FlexBox |
| flex-direction:row; Sirve para darle direccion horizontal a una lista o cuando se quiere hacer un menu de navegacion en forma horizontal. |
| flex-direction: row-reverse; Sirve para darle direccion horizontal solo que de forma invertida. |
| flex-direction:column; Sirve para darle direccion en columna a un listado de obejtos u opciones. |
| flex-direction:column-reverse; |
| Flex-wrap Sirve para ordenar elementos en mas de una fila.
Se le puede dar diferentes direcciones como:
nowrap; wrap; wrap-reverse; |
| Justify-content Sirve para darle direccion a los elementos hijos.
Se le puede dar diferentes acciones:
center
space-between
space-around
flex-start
flex-end |
| btn_banner:hover; Esta propiedad nos ayuda a darle una animacion a un boton. |
Para unir un HTML y un documento CSS se utiliza la etiqueta:
<link rel="stylesheet" href="css/css.css">